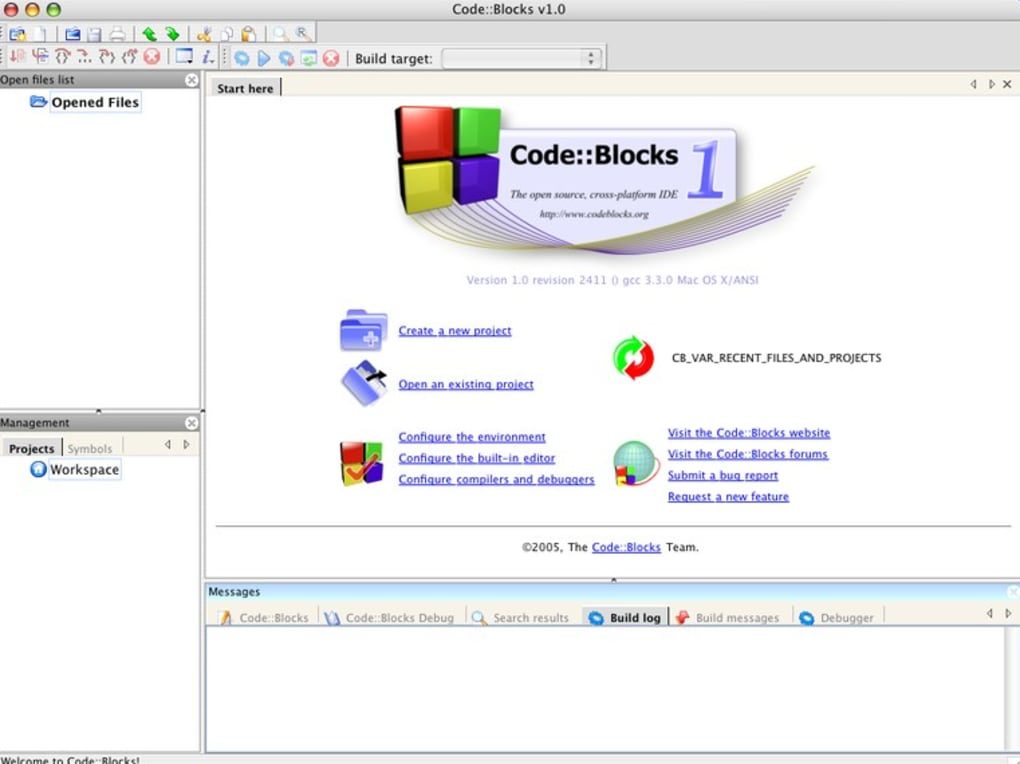
In this video I explain how to install Code::Blocks and the C compiler on the Mac (Note: there are 3 files to download in order to be able to compile!). The latest version of CodeBlocks is 17.12 on Mac Informer. It is a perfect match for IDE in the Developer Tools category. The app is developed by The Code::Blocks team and its user rating is 1 out of 5. Built around a plugin framework, Code::Blocks can be extended with plugins. Any kind of functionality can be added by installing/coding a plugin. For instance, compiling and debugging functionality is already provided by plugins! Features Highlights:. Open Source! GPLv3, no hidden costs. Cross-platform. Runs on Linux, Mac, Windows (uses. Code::Blocks 20.03 for Mac is currently not available due to issues caused by Apple hardening their install packages and lack of Mac developers. We could use an extra Mac developer to work on these issues. The provided download contains an Application Bundle (for the i386 architecture) built for Mac OS X 10.6 (and later), bundling most Code.
With an all-new design that looks great on macOS Big Sur, Xcode 12 has customizable font sizes for the navigator, streamlined code completion, and new document tabs. Xcode 12 builds Universal apps by default to support Mac with Apple Silicon, often without changing a single line of code.
Designed for macOS Big Sur.
Xcode 12 looks great on macOS Big Sur, with a navigator sidebar that goes to the top of the window and clear new toolbar buttons. The navigator defaults to a larger font that’s easier to read, while giving you multiple size choices. New document tabs make it easy to create a working set of files within your workspace.
Document tabs.
The new tab model lets you open a new tab with a double-click, or track the selected file as you click around the navigator. You can re-arrange the document tabs to create a working set of files for your current task, and configure how content is shown within each tab. The navigator tracks the open files within your tabs using strong selection.
Navigator font sizes.
The navigator now tracks the system setting for “Sidebar icon size” used in Finder and Mail. You can also choose a unique font size just for Xcode within Preferences, including the traditional dense information presentation, and up to large fonts and icon targets.
Code completion streamlined.
A new completion UI presents only the information you need, taking up less screen space as you type. And completions are presented much faster, so you can keep coding at maximum speed.


Redesigned organizer.
Code Blocks For Macos Catalina
An all-new design groups all critical information about each of your apps together in one place. Choose any app from any of your teams, then quickly navigate to inspect crash logs, energy reports, and performance metrics, such as battery consumption and launch time of your apps when used by customers.
SwiftUI
SwiftUI offers new features, improved performance, and the power to do even more, all while maintaining a stable API that makes it easy to bring your existing SwiftUI code forward into Xcode 12. A brand new life cycle management API for apps built with SwiftUI lets you write your entire app in SwiftUI and share even more code across all Apple platforms. And a new widget platform built on SwiftUI lets you build widgets that work great on iPad, iPhone, and Mac. Your SwiftUI views can now be shared with other developers, and appear as first-class controls in the Xcode library. And your existing SwiftUI code continues to work, while providing faster performance, better diagnostics, and access to new controls.
Universal app ready.
Xcode 12 is built as a Universal app that runs 100% natively on Intel-based CPUs and Apple Silicon for great performance and a snappy interface.* It also includes a unified macOS SDK that includes all the frameworks, compilers, debuggers, and other tools you need to build apps that run natively on Apple Silicon and the Intel x86_64 CPU.
Updated automatically


When you open your project in Xcode 12, your app is automatically updated to produce release builds and archives as Universal apps. When you build your app, Xcode produces one binary “slice” for Apple Silicon and one for the Intel x86_64 CPU, then wraps them together as a single app bundle to share or submit to the Mac App Store. You can test this at any time by selecting “Any Mac” as the target in the toolbar.
Test multiple architectures.
On the new Mac with Apple Silicon, you can run and debug apps running on either the native architecture or on Intel virtualization by selecting “My Mac (Rosetta)” in the toolbar.
Multiplatform template
New multiplatform app templates set up new projects to easily share code among iOS, iPadOS, and macOS using SwiftUI and the new lifecycle APIs. The project structure encourages sharing code across all platforms, while creating special custom experiences for each platform where it makes sense for your app.
Improved auto-indentation
Swift code is auto-formatted as you type to make common Swift code patterns look much better, including special support for the “guard” command.
StoreKit testing
New tools in Xcode let you create StoreKit files that describe the various subscription and in-app purchase products your app can offer, and create test scenarios to make sure everything works great for your customers — all locally testable on your Mac.
Get started.
Download Xcode 12 and use these resources to build apps for all Apple platforms.
Code Blocks For Mac Os
Welcome to Apple's Discussions.
On the US English layout, those are the two keys to the right of the P key - unmodified is square brackets, Shifted is curly braces.
Let me switch the layout -
Okay - according to the OS 9 German keyboard layout and Key Caps, here's where they are -
Square brackets - Option-5 and Option-6
Curly braces - Option-8 and Option-9
FWIW, straight vertical is Option-7
***
Key Caps is a great little utility (it is part of a standard OS 9 install, and should be accessible in your Apple menu). It is a live rendition of the keyboard, meaning that with the Key Caps window open you can press the various modifiers (Shift, Option, Control) singly and in combination, and see what's where on the keyboard.
Key Caps also displays combination characters, those that require more than one stroke. The first characters are shown with heavy black borders; when the first has been stroked, then the available second strokes applicable to the first one are highlighted with a heavy border.
May 24, 2006 2:56 PM